Proteopedia:Cookbook: Difference between revisions
Eric Martz (talk | contribs) |
Eric Martz (talk | contribs) |
||
| Line 1: | Line 1: | ||
==Text color== | ==Text color== | ||
===Wikitext Colors=== | ===Wikitext Colors=== | ||
To get {{Font color|green|green text}} or another {{Font color|#a569bd|more exotic}} text color, use the Template:Font_color, entering the color and the desired text, as follows: | This method is preferred. To get {{Font color|green|green text}} or another {{Font color|#a569bd|more exotic}} text color, use the Template:Font_color, entering the color and the desired text, as follows: | ||
<pre>{{Font color|green|green text}} or another {{Font color|#a569bd|more exotic}}</pre> | <pre>{{Font color|green|green text}} or another {{Font color|#a569bd|more exotic}}</pre> | ||
Revision as of 00:42, 26 December 2020
Text colorText color
Wikitext ColorsWikitext Colors
This method is preferred. To get green text or another more exotic text color, use the Template:Font_color, entering the color and the desired text, as follows:
{{Font color|green|green text}} or another {{Font color|#a569bd|more exotic}}Class ColorsClass Colors
Another option is to use <span class="bg-warning text-white"> like this </span> that looks like this. This method works in all contexts but is limited to the pre-set color below.
Available classes are primary , secondary , success , info , warning , danger , light , dark and white . You will use each class combined with text- to color a text, or bg- for the background.
Another set of class colors available in Proteopedia: text-red, text-orange / bg-orange, text-brown, text-chocolate, bg-yellow, bg-yellowgreen, text-green, text-cyan, text-blue, text-magenta, text-violet / bg-violet, text-gray, bg-black text-white.
Temporary test colors, proposed to be added classes: pink, olive, yellowgreen, lightgreen, lightcyan, cyan, lightblue, purple, NEWviolet/lightmagenta, lightgray.
Span Style ColorsSpan Style Colors
You can color using CSS spans: <span style="color:red;font-weight:bold;">Red</span>, which looks like this: Red. In addition to color names, you can use Red-Green-Blue (RGB) hexadecimal codes following "#", for example <span style="color:#8000ff;font-weight:bold;">Purple</span> which looks like this: Purple.
HTML Font ColorsHTML Font Colors
Coloring using HTML font tags is not recommended as it is technically not supported by HTML5: <font color="red">Red</font> which looks like this: Red. In addition to color names, you can use Red-Green-Blue (RGB) hexadecimal codes following "#", for example <font color="#8000ff">Purple</font> which looks like this: Purple.
Coloring Text in Scene CaptionsColoring Text in Scene Captions
- Page Text can be colored by any of the 3 methods above (as demonstrated above).
- Scene (green link) Captions:
- PDB-file based scenes can be colored
Checkboxes, Buttons, Radio ButtonsCheckboxes, Buttons, Radio Buttons
These can be used to toggle something in JSmol on/off, or for more complicated purposes, including running any JSmol script. See working examples at Proteopedia:DIY:Templates, and more details in the Jmol Wiki.
Font Awesome icons on pages Font Awesome icons on pages
You may choose from a large gallery of free Font Awesome icons .
The icon on the heading above was inserted with <span class="fas fa-child"></span>. Replace 'child' with the name of the icon you want to display. For those icons available on 'regular' and 'solid' modes, use either 'far' or 'fas' in the class.
Adding a CSS style allows to set color, size, background, etc. <span class="far fa-lightbulb" style="color:#FF6600"></span>
Jump to a specific green linkJump to a specific green link
To build a link (url2greenLink) to a specific green link on a Proteopedia page, right click on the green link and Copy (not CopyLinkAddress). This will just copy the displayed text of the green link.
Add to the URL of the target page the sign # followed for the text you just copied, and press enter. This will force the browser to reformat the just created URL replacing spaces by %20 and encoding other special characters.
This is the url2greenLink you want. Use this url2greenLink on a Proteopedia page as any other link to external sites: enclose the url2greenLink followed by space and the link text in single square brackets [url2greenLink one or more words]
This demo link was created with the following text in this page
[http://proteopedia.org/w/Journal:PLoS_ONE:2#carboxylate%20group demo link]
Note: assign unique text to green links, to be able to address each one of the green links on a given page. Otherwise the jump will go to the first occurrence of the word(s).
JSmolJSmol
Select commands
Translucent CylinderTranslucent Cylinder
 Instructions and related examples at Translucent Cylinder
Instructions and related examples at Translucent Cylinder
Side by side still imagesSide by side still images
To arrange still images side by side on a page, insert them in a table
 |
 |
{|
| [[Image:1cjq.png|left|200px]]
| [[Image:1stp.png|left|200px]]
|}
Rectangular Jmol Structure AppletsRectangular Jmol Structure Applets
jslibrary describes:
For a rectangular Jmol structure applet, an array containing two elements, width and height; this is usually easiest to do using JavaScript square bracket notation for array constants, as in [400, 200], ["50%", "100%"] or [0.5, 1.0]. Proteopedia currently only accepts integers, as in this example size='[800,200]'
|
Synchronizing moleculesSynchronizing molecules
Please see Jmol/Synchronization
Movies mp4Movies mp4
Click the Play icon below to start the sample movie.
<html5media height="300" width="300">/mp4/file.mp4</html5media>
Shows the movie with the with a width of 300 and a height of 300 pixels.
A movie controller is also displayed at the bottom beneath the movie. If the height is too small, the controller will not be displayed. Clicking on the movie stops playing, and double clicking resumes playing in both Mac OS X and Windows. This is useful in case the controller is not displayed ("controller=false").
Embedded YoutubeEmbedded Youtube
<html5media height="300" width="300">https://www.youtube.com/watch?v=3uBqnVs2ywc</html5media>
QuizQuiz
The special implementation of Quiz in Proteopedia includes an email feedback to the teacher. See overview at Help:Quiz and the full explanation and examples on How To Use at Help:Quiz at Wikiversity.
<quiz display=simple>
{
|type="{}"}
Name a famous Greek philosopher.
{ Aristotle|Plato }
{Question
|type="[]"}
+ Correct answer.
- Incorrect answer.
+ Correct answer.
- Incorrect answer.
</quiz>
ImagemapsImagemaps
In the image map below, clicking on the computer screen should lead you to 2ace, the keyboard to 1rat,
and the thinking balloon to Believe It or Not!. A click on the person's head goes to the external article on Student at Wikipedia.
The (i) goes to the image info.

<imagemap> Image:Foo.jpg|200px|picture of a foo poly 131 45 213 41 210 110 127 109 [[2ace]] poly 104 126 105 171 269 162 267 124 [[1rat]] rect 15 95 94 176 [http://en.wikipedia.org/wiki/Student] # A comment, this line is ignored circle 57 57 20 [[Believe_It_or_Not!]] desc bottom-left </imagemap>
Here's a nice tool for finding the coordinates in an image.
Theoretical ModelsTheoretical Models
On pages that largely or entirely concern theoretical model structures, please insert {{Theoretical_model}} in the top of the wikitext box. It will generate this banner:
If a page shows largely empirical models, but also one or more theoretical models, please put Theoretical Model in the text, and/or as a caption in Jmol whenever the model is theoretical:
- The wikitext is: '''<font color='red'>Theoretical Model</font>'''
- To add the red caption to a scene, use the "labels" tab in the Scene Authoring Tools and open the "caption" section.
Policy concerning theoretical models is at Proteopedia:Policy#Theoretical_Models, where you will also find links to examples.
AnchorsAnchors
Section headings automatically act as anchors, with the heading text as the "anchor_name". Links of the form #anchor_name will link to the first anchor on the page matching that "anchor_name", usually the first identical section heading.
For example, try #Quiz ( [[#Quiz]] ) and #KiNG ( [[#KiNG]] ) to jump to those sections.
Floating quote BoxFloating quote Box
| Alice's Adventures in Wonderland by Lewis Carroll Project Gutemberg |
There was nothing so very remarkable in that; nor did Alice think it so very much out of the way to hear the Rabbit say to itself, `Oh dear! Oh dear! I shall be late!' (when she thought it over afterwards, it occurred to her that she ought to have wondered at this, but at the time it all seemed quite natural); but when the Rabbit actually took a watch out of its waistcoat-pocket, and looked at it, and then hurried on, Alice started to her feet, for it flashed across her mind that she had never before seen a rabbit with either a waistcoat-pocket, or a watch to take out of it, and burning with curiosity, she ran across the field after it, and fortunately was just in time to see it pop down a large rabbit-hole under the hedge.
{{Quote box
| quote =
| source =
| width =
| align =
}}
ConSurfConSurf
To insert the ConSurf panel, type the following line
{{subst:ConSurf|1stp|st}}
where the 2 parameters, 1stp and st, need to be adjusted to your case:
- First parameter is the PDB ID of the model.
- Second parameter is the 2nd and 3rd characters of the PDB ID.
The result will look like below and will be made a hard-coded content of the page (i.e. the template wikitext is removed and the result is inserted into the page source).
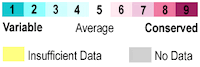
Evolutionary ConservationEvolutionary Conservation

Check , as determined by ConSurfDB. You may read the explanation of the method and the full data available from ConSurf.
